라이센스 : GPL2
기타 라이센스 :
적용 버전 : 1.2.4 이후
프로젝트 URL : http://www.juhyang.net

[Cooliris Embed a Wall ]
*마우스로 드래그 해보세요. 이미지에서 클릭, 스크롤버튼 롤링~ 등 참~ 쉽줘잉~
위젯을 적용한 홈페이지 : http://juhyang.net
※ [추가]동영상 반영하기 팁 090808 추가 Cooliris Embed a Wall은 원래 이미지 뿐아니라 동영상 또한 보여줄 수 있습니다. 휴가를 갖다와서 그 부분 팁으로 남겨 글 작성하였습니다. 아래 링크를 클릭하시면, 팁을 확인 하실 수 있습니다. 위 샘플은 동영상이 반영되어 있습니다. 맨 앞의 셀을 클릭해보세요^^ 링크 : http://www.xpressengine.com/18213691
※ [추가]쉬운설명 #1 처음 대하시는 분은 이해하기 어려워하시는 것 같아 쉽게 설명해 드립니다.
Cooliris라는 프로그램이 이미지들을 특정한 xml구조로 리스트를 읽어들여 3D로 멋지게 보이게 하는 프로그램입니다.
이 특별한 xml구조의 형태가 MediaRSS라는 구조입니다. 이 프로그램을 제로보드에서 활용하는 상황입니다.
먼저, 라르게덴님께서 애드온이 제로보드 게시판등에 첨부되어 있는 이미지를 이 특별한 xml구조로 생성될 수 있도록 해주는 것입니다. 이 애드온이 동작하고, 적용되는 게시판은 MediaRSS의 구조를 내부적으로 갖게 됩니다.
그래서 Cooliris라는 프로그램에서 읽어 들여 이미지를 표시할 수 있게 되는 것이죠.
Cooliris 프로그램의 특징은 한글, 포토샵 처럼 단독으로 실행되는 것이 아니라 웹브라우져와 연동되어 실행되는 플러그인형태의 프로그램이기 때문에 웹브라우져 상에서 쉽게 실행할 수 있는 것입니다.
제로보드에 라르게덴님의 애드온이 동작되고 있다면, 이 플로그인 실행 아이콘만 누르면, 멋진 효과를 확인할 수 있는 것입니다.
Cooliris사에서 이 플러그인 프로그램 뿐만 아니라 웹페이지에 내장되어 MediaRSS구조의 이미지 리스트를 읽어드릴 수 있는 Embed a Wall이라 부르는 플래시 뷰어 프로그램을 제공합니다.
본 위젯이 바로 이 플래시 뷰어를 쉽게 홈페이지에 적용시키도록 제작되어 있는 것입니다. 단순히 MediaRSS 이미지 리스트만을 읽는 것 뿐 아니라 다양한 옵션으로 각 홈페이지 맞게 멋지게 연출할 수 있고, 플러그인 프로그램에 비해 여러가지 면에서 사용자들이 활용할 수 있는 장점을 가지고 있습니다.
플러그인 프로그램은 웹브라우저내에서 Full스크린 형태로 단독 실행되고, Embed a Wall은 말 그래도 웹페이지에 내장되어 보여지게 되는 것입니다.
그렇기에..
Cooliris프로그램을 사용하기 위해 Cooliris 플러그인 프로그램을 설치하시는 것이고,
제로보드의 이미지들을 Cooliris로 보기위해 라르게덴님의 애드온을 적용시켜 Cooliris 플로그인에서 보시는 것이구요.
플로그인으로 보지 않고, 페이지내에서 보기위해 본 위젯을 설치하여 보는 것입니다.
자~ 이제 준비된 프로그램들을 설치하셔서 멋지게 꾸며보세요~! 성공하시기를 기원합니다. 화이팅~!!!
※ [추가]쉬운설명 #2 - Cooliris Piclens 애드온 v1.1의 옵션의 이해
처음 대하시는 분은 이해하기 어려워하시는 것 같아 쉽게 설명해 드립니다.

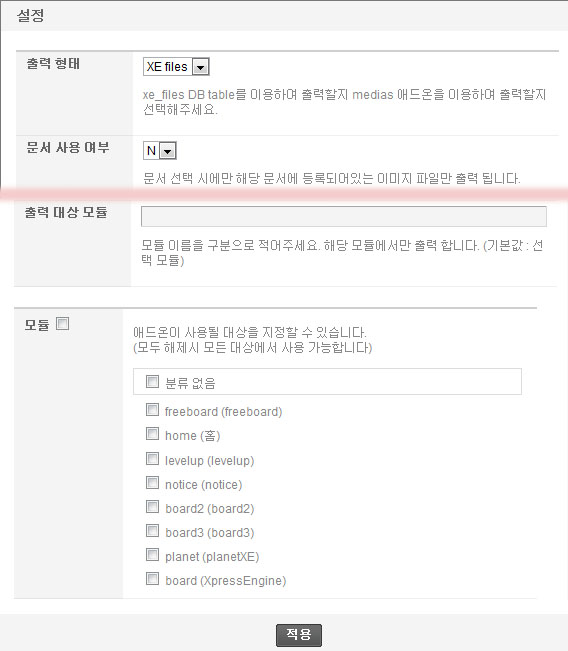
*문서사용여부 : Y를 하시면, 게시판에서 열람하고 있는 게시물에 속한 이미지만, N을 하시면, 게시물 선택에 상관없이 모든 이미지를 출력합니다.
*출력대상 모듈(하단 모듈선택 전체 해제시) : 모듈명을 중복으로 board, board2, board3 이렇게 입력하시면, Cooliris 플로그인과 본 위젯에서 선택된 게시판의 모든 이미지를 함께 출력됩니다. 하단 모듈선택이 모두 해제 되어 있기 때문에 어떤 게시판의 위치에서든 Cooliris를 실행가능하고, 선택된 모듈의 모든이미지가 함께 나오는 것입니다.
*하단의 모듈 선택(출력대상 모듈 없을시) : 출력대상 모듈에는 입력하지 않고, 하단에서 원하는 모듈만을 선택하면, 선택된 모듈에서만 Cooliris 플러그인과 본 위젯으로 이미지를 추출할 수 있습니다. 이때는 선택된 모든 모듈의 이미지가 함께 출력되는 것이 아니고, 선택된 모듈별로 이미지를 추출하게 됩니다.
*출력대상 + 하단의 모듈 선택 : 출력대상 모듈에 입력된 게시판이 우선되어 Cooliris 플러그인과 본 위젯에서 출력대상에 선택된 모듈의 모든 이미지를 함께 추출합 니다. 단, 하단에서 선택한 모듈에서만 Cooliris가 동작됩니다. 즉, 하단에서 선택된 모듈만이 MediaRSS의 주소를 갖고 있다고 이해하시면 됩니다. 그래서 선택된 모듈에서 Cooliris를 실행하면, 출력대상 모듈 옵션에 의해 선택된 모듈들의 전체이미지가 함께 출력되는 것입니다.
*확실한건 이 세가지 상황을 직접해보시면 이해가 더 쉽다는 것입니다.
※ 090804 03:28 수정내용 1.
제컴이 윈7에 IE8이라 다른 브라우저는 생각 안했는데, 몇몇분이 FireFox에서 안된다고 해서 구글링해서 코드 수정했습니다.
일단 수정하고 난 후에 FireFox설치해서 확인했는데, 잘 동작하였습니다. 수정 후 확인했기 때문에 FireFox에서 어떻게
동작이 안되었는지 확인은 못 했네요. FF사용하시는 분들께서 확인해 주시면, 다른 분들께 도움이 될 것 같습니다. 2.
이미지를 선택후 링크를 연결하면, 해당 게시물로 이동할 때 주소가 반복된다거나 /가 하나씩 더 들어간다거나 하는 분들이
계십니다. 개인적인 생각으로 XE설치 위치와 기본 url이 ROOT가 아니어서(도메인/폴더/index.php) 발생하는 문제가
아닌가 생각됩니다. 이런 현상 있으신 분들께서 테스트 해주시면 이 역시 다른 분들께 도움이 될 것 같습니다.^^ 3. 수정방법 : 기존의 것 삭제하시고, 통째로 다시 올리시면 됩니다. ※ v1.0에서 개선된 내용
1. v1.0에선 MediaRSS주소를 일일이 복사하여야 했습니다. 하지만, v2.0에선 모듈명만 선택하시면, 됩니다.^^ 2. XE의 모듈뿐 아니라 외부에 MediaRSS의 이미지들을 추출할 수 있도록 하였습니다. MediaRSS 주소만 입력하시면 됩니다. 3. XE관리자에서 생성한 모듈뿐아니라 카페에서 생성한 모듈들에서도 추출이 가능합니다. 카페에서 생성한 모듈은 모듈명 자체가 중복이 많이 됩니다. 카페의 vid만 입력하시면, 깔끔하게 추출되어 집니다. 4. 기존의 2가지 옵션에서 13가지 옵션으로 추가하였습니다. 배경색깔로부터 배경에 이미지까지 멋지게 연출하실 수 있으며, 하단의 메뉴바도 사라지게 할 수 있습니다. 또한 사용자님들위해 16진수 색상표까지 마련해 두었습니다. ※ Cooliris Embed a Wall 위젯 v2.0 본 위젯은 특정모듈내에 첨부되어 있는 이미지들을 3D형태로 보여주는 프로그램입니다. 플래시 이미지 뷰어는 Cooliris에서 제공하는 것입니다. 이 플래시 뷰어는 MediaRSS에 맞게 정의된 RSS 피드주소를 읽어들어 이미지를 표시합니다. *참고 : http://developer.cooliris.com/?p=embed/mediarss Cooliris사에서 이미지들을
MediaRSS에 맞게출판 할 수 있는 프로그램을 제공하고 있습니다. 해당 프로그램으로 이미지들이 있는 폴더를 선택하면,
.rss파일, .html파일, 2개의 폴더(원본그림, 썸네일그림)을 생성해 줍니다. 이를 웹계정에 올리고, .rss파일의 경로를
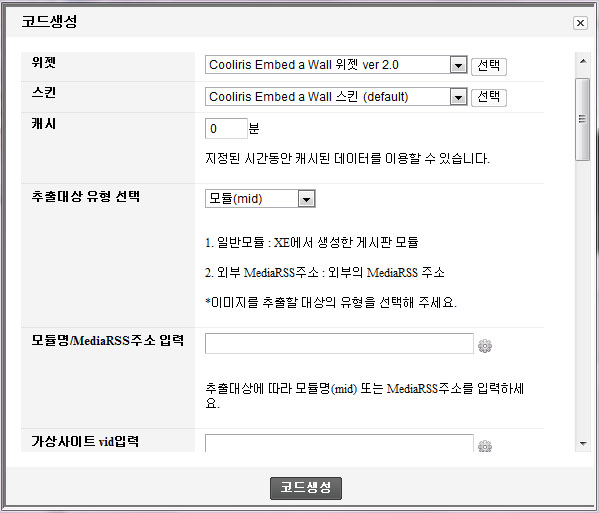
플레시 뷰어에 적용시키기만 하면 됩니다. 아래링크에서 퍼블리시 프로그램을 다운받아 사용해 보세요. *프로그램 : http://www.cooliris.com/download-all.php 본 위젯의 목적은 XE의 모듈에 이미 첨부되어 있는 이미지들을 Cooliris 플래시 뷰어로 보기 원하는 것이므로 모듈내에 첨부되어 있는 이미지들을 MediaRSS에 맞게 구조화 하여야 합니다. 이것은 이미 라르게덴님께서 Cooliris PicLens 애드온 v1.1 프로그램으로 가능하게 해 주셨습니다. 저도 이분의 애드온을 통하여 Cooliris 프로그램을 알게 되었고, 이렇게 위젯을 생애 처음으로 만들게 되었습니다. ※ Cooliris Embed a Wall 위젯 v2.0 사용하기 먼저, 이 위젯으로 이미지 게시판 또는 일반게시판의 이미지들을 보시기 원한다면, 아래 글로 이동하셔서 라르게덴님의 Cooliris PicLens 애드온 v1.1을 설치하여야합니다.(본 위젯은 XE 모듈에 있는 이미지뿐 아니라 외부에 있는 이미지를 MediaRSS 통하여 추출할 수 있습니다.) [설치] 1. http://www.cooliris.com/ 에 들어가셔서 첫 페이지에 나오는 플러그인 프로그램을 다운받아 설치합니다. 2. 라르게덴님의 Cooliris PicLens 애드온 v1.1을 설치합니다. : http://www.xpressengine.com/18190448 3. 첨부한 CoolirisPlayer.zip을 다운 받아Cooliris Embed a Wall 위젯 v2.0을 설치합니다. 일반 위젯프로그램 설치와 다르지 않습니다. 4. 플래시 뷰어가 작동되기 위해서는 첨부한 crossdomain.xml 을 다운받아 홈페이지 계정루트에 복사하셔야 합니다. 5. 배경색상 및 노을색상을 쉽게 적용하기 위해 색상표 테이블을 만들었습니다. 첨부한 colortable.html 을 다운받아 홈페이지 계정루트에 복사하셔야 합니다. [사용] 1. Cooliris PicLens 애드온 v1.1이 먼저 실행되고 있어야 합니다.(카페의 경우 카페관리->기능설정 에서...) 2. 위젯추가 실행 *추출대상 유형 선택 : XE의 모듈이 대상이라면, 모듈을 선택하시고, 외부 MediaRSS라면, 외부 MediaRSS를 선택하시면, 됩니다. *모둘명/MediaRSS주소 입력 : 추출대상이 모듈이라면, 모듈명(mid)를 입력하시고, 외부 MediaRSS라면, 해당 피드주소를 입력하시면 됩니다. *가상사이트 vid입력 : 추출대상이 모듈인경우 해당 모듈이 가상사이트(카페)에서 생성한 것이라면, 모듈명이 중복될 수 있습니다. 그래서 해당 모듈을 구분하기 위해선 반드시 가상사이트 vid명을 입력해 주셔야 추출이 가능합니다. *이하 옵션 : 매우 흥미로운 옵션들이 있습니다. 설명을 달아 놓았으니 어렵지 않게 사용하실 수 있을 겁니다. ※ 설명을 마치며... 모처럼 휴가를 맞아 아침부터 코딩에 전념하여 이렇게 v2.0을
만들게 되었습니다. 사실 임용고시준비 중이라 공부외에 시간을 보내는 것은 가족과 더불어 제 자신에게 용납되지 않지만, 휴가라는
핑계를 대고, 코딩을 통하여 무려한 일상에서 일탈을 하였습니다. 모처럼 코딩으로 삽질을 좀 하니... 즐겁네요. 처음 만들어본 위젯이었는데, 많은 분들이 좋아해주셔서 성원에 보답하고자 이렇게 버전업을 하였습니다. 누구나 쉽게 적용하실 수 있도록 하는데, 촛점을 두었습니다. * 행복한 여름휴가 보내시기 바랍니다.^^ ※ 기타 : 아이폰/아이팟에서도 되네요^^ 아이폰/아이팟 전용 프로그램 설치하면, 아이팟에서도 볼수 있네요 아래는 제 아이팟 스샷입니다. 제 홈페이지에 있는 앨범이 쫙~ 보입니다. Cooliris 물건인것 같습니다. [참고] FlashVars 굵은 글씨는 현재 적용된 옵션입니다. 배포자 철쌤



To change the backgroundAlpha, you must set the FlashVar "wmode" to "transparent". You can change the alpha and color together.
This
can be specified in either of the usual HTML color formats (#FFFFFF or
#FFF), or as a hexidecimal number (0xFFFFFF). Note that if you are
setting the FlashVars in the SWF's url, you must escape the # character
as %23.
The background image can be a PNG, GIF, or JPG. The background image covers the background color.
The color string can be specified as it is for backgroundColor.
The following filenames in the directory will be used:
The
wall will automatically select the item in a MediaRSS feed with the
<guid> </guid> that matches the provided identifier. This
enables you to provide "permalinks" to a particular item in the wall.
Note that the desired item must be present in the initial feed loaded
by the wall (it can't be in a next/previous feed).
Note that as you show more rows, the wall is more CPU intensive and may run slower for older computers.
Hiding the reflections will improve performance.
By
default, the tutorial message says "Click and Drag to Begin", and will
display after a few seconds of no interaction. This can be customized
with the tutorial FlashVar.
This sets up different default background colors and button appearances.
Instead
of the simple Click & Drag to Begin, you can use your own tutorial
message (as an image file). To customize the delay and tutorial, pass
in a time value (in milliseconds) and a URL to your tutorial image. For
example, tutorial=4500,images/tutorial.png will show the designed PNG in 4.5 seonds, unless the user starts interacting with the wall.

여기에서 행복한 시간 되십시오.