| 상태 | 완료 |
|---|
제가 기존에 제로보드4를 이용해서 홈페이지를 운영했는데, 계속적인 피싱으로 인해 xe로 갈아타고 레이아웃 작업을 하고 있습니다.
그런데, 워낙 컴퓨터쪽은 잘 몰라서... 몇칠째 새벽까지 헤메고 있습니다. http://sports.wisegiga.net/xe
다름이 아니라... 현제 레이아웃의 로고 대신 이미지를 삽입하려고 하는데, 레이아웃편집에 이미지 삽입하는 곳이 없습니다. ㅠ.ㅠ
이지지를 삽입할 수 있는 방법은 없을까요?
두번째 통합검색을 설치했는데, 좌측끝으로 붙게 할 수는 없나요?
휴~~~~ 어렵습니다. ㅠ.ㅠ
죄송합니다. 제가 css에 아무리 봐도 이미지 삽입하는 곳하고 통합검색을 옮기는 곳을 찾지 못하겠습니다. ㅠ.ㅠ 도와주세요..
body {
background: #d0cdbc url(../images/html-bg2.gif) repeat-x;
padding: 0px;
margin: 0px;
color: #333333;
}
#page {
background: url(../images/main-bg2.jpg) no-repeat center top;
}
#wrapper {
width: 970px;
margin: 0px auto;
position: relative;
}
/* ------------------------------------- header area */
#header {
height: 130px;
}
/* ------------------------------------- main content area */
#left-col {
width: 750px;
float: left;
}
/* site title */
h1 {
position: absolute;
top: 40px;
left: 25px;
color: #FFFFFF;
margin: 0px;
padding: 0px;
}
h1 a, h1 a:visited {
color: #FFFFFF;
text-decoration: none;
}
h1 a:hover {
color: #000000;
text-decoration: none;
}
/* main menu */
#itheme_nav {
background: url(../images/content-top-bg-center.png) repeat-x left top;
height: 26px;
}
#itheme_nav ul{
list-style: none;
margin: 0px 0px 0px 10px;
padding: 0px;
font: bold 12px "±¼¸²", Gulim, Arial, AppleGothic;
}
#itheme_nav ul li{
margin: 0px 1px 0px 0px;
padding-left:2px; position:relative; left:-2px;
float: left;
background:url(../images/menu_line.gif) no-repeat left center;
}
#itheme_nav ul li a{
padding: 5px 6px 6px 6px;
text-decoration: none;
color: #000000;
display: block;
}
#itheme_nav li a:visited{
text-decoration: none;
color: #000000;
}
#itheme_nav ul li.current_page_item a{
}
#itheme_nav li a:hover {
text-decoration: none;
background: #2e91c6 url(../images/nav-item-hover.gif) repeat-x!important;
color: #ffffff;
}
/* sub menu */
#subitheme_nav {
background: #ecebeb;
}
#subitheme_nav ul {
margin: 0px;
padding: 3px 0px 18px 5px;
list-style: none;
font: 11px/100% Arial, Helvetica, sans-serif;
}
#subitheme_nav li {
border-right: 1px solid #D8D8D8;
padding: 0px 7px;
margin: 0px;
float: left;
}
#subitheme_nav li a, #subitheme_nav li a:visited, #subitheme_nav .page_item {
text-decoration: none;
color: #333333;
}
#subitheme_nav .current_page_item a, #subitheme_nav .current_page_item a:visited {
color: #3b9acc;
}
#subitheme_nav li a:hover {
text-decoration: none;
color: #3b9acc;
}
/* content */
#content {
padding: 25px 10px 15px 10px;
width: 730px;
background: #ffffff;
clear: both;
overflow: hidden;
}
.post {
padding: 0px;
clear: both;
overflow: hidden;
}
.post .date {
height: 50px;
width: 45px;
background: url(../images/calendar.gif) no-repeat;
font: normal 22px Arial, Helvetica, sans-serif;
color: #666666;
text-align: center;
padding: 0px 2px 0 0;
line-height: 100%;
float: left;
}
.post .date span {
height: 16px;
display: block;
font: normal 11px Arial, Helvetica, sans-serif;
color: #ffffff;
text-align: center;
padding-top: 5px;
}
.post .title {
float: left;
margin-left: 10px;
width: 438px;
}
.postdata {
font-size: 90%;
color: #999999;
}
.postdata a, .postdata a:visited {
color: #999999;
text-decoration: none;
}
.postdata a:hover {
color: #44a1d0;
text-decoration: none;
}
.postdata .category{
background: url(../images/mini-category.gif) no-repeat;
padding-left: 18px;
float: left;
}
.postdata .comments{
background: url(../images/mini-comment.gif) no-repeat;
padding-left: 18px;
float: right;
}
.mini-add-comment {
background: url(../images/mini-down-arrow.gif) no-repeat left center;
padding-left: 12px;
float: right;
}
.entry {
padding: 10px 0px 5px;
clear: both;
}
/* post title */
h2 {
color: #333333;
margin: 3px 0 2px;
padding-bottom: 4px;
font: normal 150%/100% "Lucida Grande", Arial, sans-serif;
border-bottom: dotted 1px #CCCCCC;
}
h2 a, h2 a:visited {
color: #333333;
text-decoration: none;
}
h2 a:hover {
color: #44a1d0;
text-decoration: none;
}
h3 {
color: #666666;
margin: 5px 0px 5px;
font: bold 110%/110% "Lucida Grande", Arial, sans-serif;
}
/* next & previous page navigation */
.page-itheme_nav {
clear: both;
background: url(../images/navigation-bg.gif) no-repeat left center;
height: 21px;
}
.page-itheme_nav a, .page-itheme_nav a:visited {
color: #ffffff;
text-decoration: none;
}
.page-itheme_nav a:hover {
color: #000000;
text-decoration: none;
}
.previous-entries a {
float: left;
padding-left: 10px;
margin-left: 10px;
background: url(../images/navigation-left.gif) no-repeat left center;
}
.next-entries a {
float: right;
padding-right: 10px;
margin-right: 10px;
background: url(../images/navigation-right.gif) no-repeat right center;
}
/* next & previous post navigation */
.post-itheme_nav {
clear: both;
padding-bottom: 35px;
margin-top: -15px;
font-size: 95%;
}
.post-itheme_nav a, .post-itheme_nav a:visited {
color: #999999;
text-decoration: none;
}
.post-itheme_nav a:hover {
color: #000000;
text-decoration: none;
}
.post-itheme_nav .previous a {
float: left;
padding-left: 20px;
background: url(../images/post-nav-previous.gif) no-repeat left center;
}
.post-itheme_nav .next a {
float: right;
padding-right: 20px;
text-align: right;
background: url(../images/post-nav-next.gif) no-repeat right center;
}
/* ------------------------------------- comment area */
h3#comments {
background: url(../images/comments.gif) no-repeat;
padding-left: 22px;
font: normal 140%/120% Arial, Helvetica, sans-serif;
clear: both;
}
h3#respond {
background: url(../images/respond.gif) no-repeat;
padding-left: 22px;
font: normal 140%/120% Arial, Helvetica, sans-serif;
margin: 20px 0px 0px;
clear: both;
}
/* commentform */
#commentform {
margin-top: 10px;
}
#commentform label {
font-weight: bold;
color:#666;
font-size: 100%;
padding-left: 5px;
}
#commentform small {
color: #999999;
font-size: 90%;
}
#commentform input {
font: 110% Arial, Helvetica, sans-serif;
width: 220px;
padding: 5px 3px 3px 7px;
background: url(../images/form-field-bg.gif) no-repeat;
border-top: 1px solid #e6e6e6;
border-right: 1px solid #E2E2E2;
border-bottom: 1px solid #E2E2E2;
border-left: 1px solid #e6e6e6;
}
#commentform textarea {
font: 110% Arial, Helvetica, sans-serif;
width: 480px;
height: 140px;
background:url(../images/form-field-bg.gif) no-repeat;
border: solid 1px #e6e6e6;
padding: 5px 3px 3px 7px;
}
#commentform #submit {
font: 12px/100% Arial, Helvetica, sans-serif;
color: #000000;
background: url(../images/submit-btn.gif) no-repeat top left;
border: none;
width: 135px;
height: 25px;
padding-bottom: 6px;
margin-left: 355px;
}
#commentform #submit:hover {
background: url(../images/submit-btn.gif) no-repeat bottom left;
}
#commentform textarea:focus, #commentform input[type="text"]:focus {
border: solid 1px #3b9acc;
}
/* comment list */
.commentlist {
margin: 10px 0px;
padding-left: 45px;
line-height: 130%;
}
.commentlist li{
padding: 5px 10px;
}
.commentlist .alt {
background: #F4F4F4;
}
.commentlist cite {
font-weight: bold;
font-style: normal;
font-size: 110%;
color: #669900;
}
.commentlist cite a, .commentlist cite a:visited {
color: #669900;
}
.commentlist small {
margin-bottom: 5px;
display: block;
font-size: 87%;
}
.commentlist small a, .commentlist small a:visited{
color: #999999;
}
/* ------------------------------------- footer area */
#footer {
background: url(../images/content-bottom-bg-center.png) repeat-x;
padding: 10px 0px 0px 10px;
font-size: 87%;
color: #282828;
}
#footer a, #footer a:visited {
text-decoration: none;
color: #000000;
}
#footer a:hover {
text-decoration: underline;
}
/* ------------------------------------- sidebar area */
/* sidebar */
#sidebar {
float:right;
width: 210px;
color: #666666;
line-height: 160%;
}
#sidebar p {
margin: 0px 0px 15px;
}
#sidebar h3 {
font: bold 12px "µ¸¿ò", Gulim, Arial, AppleGothic;
color: #666666;
}
#sidebar h3 a, #sidebar h3 a:visited {
color: #666666;
}
#sidebar h3 img {
vertical-align: middle;
}
#sidebar a, #sidebar a:visited {
color: #000000;
text-decoration:none;
}
#sidebar a:hover, #sidebar a:focus, #sidebar a:active {
text-decoration:underline;
}
#sidebar ul {
list-style: none;
margin: 0 ;
padding: 0 ;
}
#sidebar ul li {
background: url(../images/bullet-orange.gif) no-repeat;
padding-left: 18px ;
}
#sidebar ul li ul li {
background: url(../images/bullet-grey.gif) no-repeat;
padding-left: 12px ;
}
/* ------------------------------------- widget styles */
/* archives widget */
#archives ul li {
background: url(../images/mini-archive.gif) no-repeat;
}
/* recent comments widget */
#recent-comments ul li {
background: url(../images/mini-comment.gif) no-repeat;
}
/* category widget */
#categories ul li {
background: url(../images/mini-category.gif) no-repeat;
}
/* recent posts widget */
#recent-posts ul li {
background: url(../images/mini-page.gif) no-repeat;
}
/* links widget */
#links ul li {
background: url(../images/mini-blogroll.gif) no-repeat;
}
/* meta */
#meta .rss {
background: url(../images/mini-rss.gif) no-repeat;
}
#meta .login {
background: url(../images/mini-user.gif) no-repeat;
}
#meta .check {
background: url(../images/mini-check.gif) no-repeat;
}
#meta .wordpress {
background: url(../images/mini-wp.gif) no-repeat;
}
/* calendar */
#calendar table {
margin: 0px auto;
}
#calendar td {
padding: 0px 3px;
}
/* alignments */
.center {
text-align: center;
}
img.center, img[align="center"] {
display: block;
margin-left: auto;
margin-right: auto;
}
.left {
float: left;
}
img.left, img[align="left"] {
float:left;
margin: 2px 10px 5px 0px;
}
.right {
float: right;
}
img.right, img[align="right"] {
float:right;
margin: 2px 0px 5px 10px;
}
.clear {
clear:both;
}
hr.clear {
clear:both;
visibility: hidden;
margin: 0px;
padding: 0px;
}
.hidden {
clear: both;
visibility: hidden;
}
/* ±âº» ½ºÅ¸ÀÏ¿¡¼ »õ·Î Ãß°¡ÇÑ ³»¿ëµé */
h1 {
width: 770px;
}
.description {
width: 770px;
}
.headTitle {
position: absolute;
top: 20px;
left: 20px;
color: #FFFFFF;
margin: 0px;
padding: 0px;
}
.headTitle a, h1 a:visited {
color: #996633;
text-decoration: none;
font:27pt normal "±Ã¼", Gungsuh, AppleGothic, Sans-serif;
}
.headTitle a:hover {
color: #993399;
text-decoration: none;
}
/* Login */
#login .rss {
background: url(../images/mini-rss.gif) no-repeat;
}
#login .signup {
background: url(../images/mini-user.gif) no-repeat;
}
#login .check {
background: url(../images/mini-check.gif) no-repeat;
}
#login .write {
background: url(../images/mini-wp.gif) no-repeat;
}
#login .login {
background: url(../images/mini-signup.gif) no-repeat;
}
#login .setup {
background: url(../images/iconSetup.gif) no-repeat;
}
#login .admin {
background: url(../images/iconAdmin.gif) no-repeat;
}
#login .layout {
background: url(../images/layout.gif) no-repeat;
}
#login .edit {
background: url(../images/edit.gif) no-repeat;
}
#login .info {
background: url(../images/info.gif) no-repeat;
}
/* Begin Calendar */
#wp-calendar {
empty-cells: show;
margin: 0px auto 0;
width: 100%;
}
#wp-calendar #next a {
float: right;
padding-right: 10px;
margin-right: 10px;
background: url(../images/navigation-right.gif) no-repeat right center;
}
#wp-calendar #prev a {
float: left;
padding-left: 10px;
margin-left: 10px;
background: url(../images/navigation-left.gif) no-repeat left center;
}
#wp-calendar a {
display: block;
}
#wp-calendar caption {
text-align: center;
width: 100%;
}
#wp-calendar td {
padding: 3px 0;
text-align: center;
}
#wp-calendar td.pad:hover { /* Doesn't work in IE */
background-color: #fff; }
#trackback ul li {
background: url(../images/mini-trackback.gif) no-repeat;
}
/****************************************************************
Docking Boxes core CSS: YOU MUST NOT CHANGE OR OVERRIDE THESE
*****************************************************************/
.dbx-clone {
position:absolute;
visibility:hidden;
}
.dbx-clone, .dbx-clone .dbx-handle-cursor {
cursor:move !important;
}
.dbx-dummy {
display:block;
width:0;
height:0;
overflow:hidden;
}
.dbx-group, .dbx-box, .dbx-handle {
position:relative;
display:block;
border:none;
}
/****************************************************************
avoid padding, margins or borders on dbx-box,
to reduce visual discrepancies between it and the clone.
overall, dbx-box is best left as visually unstyled as possible
*****************************************************************/
.dbx-box {
margin:0;
padding:0;
border:none;
clear: both;
}
/****************************************************************
otherwise, do what you like :)
*****************************************************************/
/* group container(s) */
.dbx-group {
width:210px;
padding:0 0px 10px;
}
* html .dbx-group {
width: 210px;
padding-bottom:0;
}
/* handles */
.dbx-handle {
position:relative;
margin:0;
padding: 16px 24px 7px 10px;
background:url(../images/sidep-handle.gif) no-repeat 0 0;
}
* html .dbx-handle {
width: 176px;
}
/* handle cursors are in a class of their own
so they only get applied if the script is supported */
.dbx-handle-cursor {
cursor:move;
}
/* toggle images */
a.dbx-toggle, a.dbx-toggle:visited {
display:block;
width:20px;
height:20px;
overflow:hidden;
background:url(../images/sidep-toggle.gif) no-repeat;
position:absolute;
top:12px;
right:3px;
text-indent:-50px;
text-decoration:none;
}
a.dbx-toggle-open, a.dbx-toggle-open:visited {
background-position:0 0;
}
a.dbx-toggle-closed, a.dbx-toggle-closed:visited {
background-position:0 -20px;
}
a.dbx-toggle-hilite-open, a.dbx-toggle-hilite-open:visited {
background-position:-20px 0;
}
a.dbx-toggle-hilite-closed, a.dbx-toggle-hilite-closed:visited {
background-position:-20px -20px;
}
/* keyboard navigation tooltip */
.dbx-tooltip {
display:block;
position:absolute;
margin:36px 0 0 125px;
width:185px;
border:1px solid #000;
background:#ffd;
color:#000;
font:normal normal normal 0.85em tahoma, arial, sans-serif;
padding:2px 4px 3px 5px;
text-align:left;
}
* html .dbx-tooltip { width:210px; }
/* use CSS2 system colors in CSS2 browsers
but not safari, which doesn't support them */
*[class="dbx-tooltip"]:lang(en) {
border-color:InfoText;
background:InfoBackground;
color:InfoText;
font:small-caption;
font-weight:normal;
}
/* inner content area */
.dbx-content {
margin: 0;
padding: 5px 10px 9px 10px;
background: url(../images/sidep-bottom.png) no-repeat 0 100%;
overflow: hidden;
}
/* toggle state of inner content area */
.dbx-box-closed .dbx-content {
display:block;
height:4px;
padding:0;
overflow:hidden;
}
.dbx-box-closed .dbx-content * {
display:none;
}
/* additional clone styles */
.dbx-clone {
opacity:0.8;
-moz-opacity:0.8;
-khtml-opacity:0.8;
filter:alpha(opacity=80);
}
레이아웃
<!-- js 파일 import -->
<!--%import("js/dbx.js")-->
<!--%import("js/dbx-key.js")-->
<!--%import("css/layout.css")-->
<!-- 레이아웃과 연동될 css 파일 import -->
<!-- 컬러셋 체크 -->
<!--@if(!$layout_info->colorset)-->
{@$layout_info->colorset = "blue"}
<!--@end-->
<!-- CSS 파일 로드 (컬러셋에 따라서) -->
<!--@if($layout_info->colorset == "beige")--> <!--%import("css/style_beige.css")-->
{@$location_color = "gray"}
<!--@elseif($layout_info->colorset == "green")--> <!--%import("css/style_green.css")-->
{@$location_color = "green"}
<!--@elseif($layout_info->colorset == "blue")--> <!--%import("css/style_blue.css")-->
{@$location_color = "blue"}
<!--@elseif($layout_info->colorset == "red")--> <!--%import("css/style_red.css")-->
{@$location_color = "red"}
<!--@elseif($layout_info->colorset == "rainbow")--> <!--%import("css/style_rainbow.css")-->
{@$location_color = "orange"}
<!--@else--> <!--%import("css/style_blue.css")-->{@$location_color = "blue"}
<!--@end-->
<div id="page">
<div id="wrapper">
<div id="header">
<!-- 상단 타이틀 & 프로필 -->
<div class="headTitle">
<h1><a href="./{$layout_info->index_url}">
<!--@if(!$layout_info->logo_image)-->
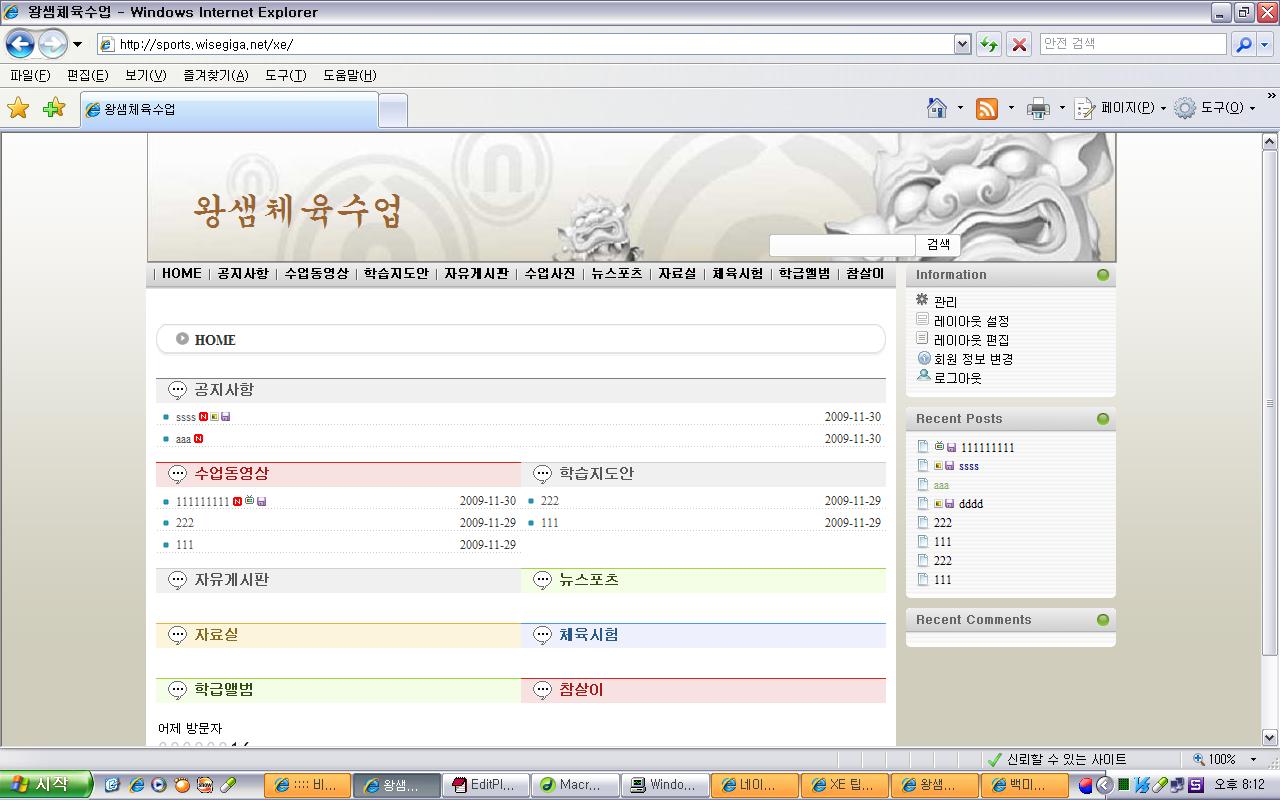
우리반 이야기
<!--@else-->
{$layout_info->logo_image}
<!--@end-->
</a><form action="{getUrl()}" method="get">
<div align="right">
<input type="hidden" name="vid" value="{$vid}" />
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<span class="button">
<input type="text" name="is_keyword" class="inputTypeText" value="{$is_keyword}" />
<input type="submit" value="{$lang->cmd_search}" />
</span>
</h1>
</div>
</div>
</div>
</form>
<div id="left-col">
<!-- 상단 메뉴 출력 -->
<div id="itheme_nav">
<ul>
<!--@foreach($top_menu->list as $key => $val)--><!--@if($val['link'])-->
<li <!--@if($val['selected'])--> class="current_page_item"<!--@end-->><a href="./{$val["href']}" <!--@if($val['open_window']=='Y')--> onclick="window.open(this.href);return false;"<-->
</ul>
</div>
<!-- 하단 꼬릿말 출력 -->
<div id="footer"><center> Copyright ⓒ 2006~2009 by sports.wisegiga.net All Rights Reserved. 운영자(81596@hanmail.net)
</center>
</div>
</div><!--/left-col -->
<div class="dbx-group" id="sidebar" style="margin:-10px 0 0 0">
<!--sidebox start -->
<div id="login" class="dbx-box">
<h3 class="dbx-handle">Information</h3>
<div class="dbx-content">
<ul>
<!--@if(!$is_logged)-->
<li class="signup"><a href="./{getUrl("mid',$layout_info->target_mid,'act','dispMemberSignUpForm')}">{$lang->cmd_signup}</a></li>
<li class="login"><a href="./{getUrl("act','dispMemberLoginForm')}">{$lang->cmd_login}</a></li>
<!--@else-->
<!-- 최고관리자이면 관리자 페이지 버튼 출력 -->
<!--@if($logged_info->is_admin == 'Y')-->
<li class="admin"><a href="./{getUrl(",'module','admin')}" onclick="window.open(this.href); return false;">{$lang->cmd_management}</a></li>
<!--@end-->
<!--@if($grant->is_admin)-->
<li class="layout"><a href="./{getUrl("act','dispLayoutAdminModify','layout_srl',$layout_info->layout_srl)}">{$lang->cmd_layout_setup}</a></li>
<li class="edit"><a href="./{getUrl("act','dispLayoutAdminEdit','layout_srl',$layout_info->layout_srl)}">{$lang->cmd_layout_edit}</a></li>
<!--@end-->
<li class="info"><a href="./{geturl("act','dispMemberInfo')}">회원 정보 변경</a></li>
<li class="login"><a href="./{getUrl("act','dispMemberLogout')}">{$lang->cmd_logout}</a></li>
<!--@end-->
</ul>
</div>
</div>
<!--sidebox end -->
<!-- 최근 글 출력 -->
<img src="./images/common/blank.gif" class="zbxe_widget_output" widget="newest_document" skin="wp_blog_newest_document" colorset="layout" title="Recent Posts" order_target="list_order" order_type="desc" subject_cut_size="12" list_count="8" mid_list="{$layout_info->target_mid}" />
<!-- 최근댓글 출력 -->
<img src="./images/common/blank.gif" class="zbxe_widget_output" widget="newest_comment" skin="wp_blog_newest_comment" colorset="layout" title="Recent Comments" subject_cut_size="12" list_count="8" mid_list="{$layout_info->target_mid}" />
</div><!--/sidebar -->
</div><!-- /wrapper -->
</div><!-- /page -->
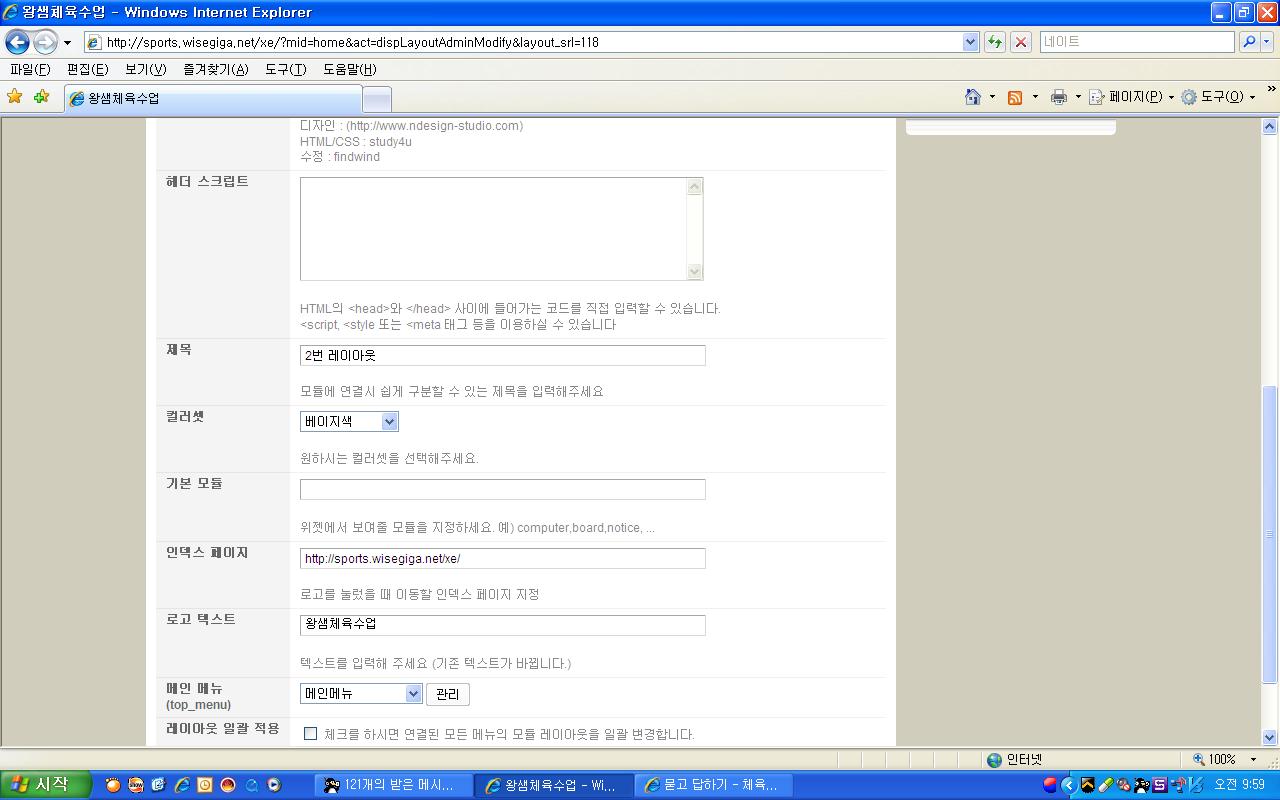
로고는 레이아웃 설정에서 넣게 되어 있는 것 같습니다.
검색폼은 현재 레이아웃 편집에서 삽입할 때 우측(right)으로 정렬하게 되어 있으니 그것을 수정 하면 됩니다.
레이아웃설정에 보면 로고 텍스트만 있고, 로고 이미지 넣는곳이 없습니다.ㅠ.ㅠ
"검색폼은 현재 레이아웃 편집에서 삽입할 때 우측(right)으로 정렬하게 되어 있으니 그것을 수정 하면 됩니다."에서 구체적 "그것"을
이상하게 수정해서 만든 레이아웃이군요.
'우리반 이야기' 대신 로고로 할 이미지를 경로를 넣으십시오.
레이아웃 설정에서 텍스트는 삭제 하십시오.
xe 기본 레이아웃을 사용하면 설정하는 것이 나옵니다.
개인이 배포한 레이아웃은 어떻게 적용 될 지 확실히 알 수 없습니다.
검색위치는 <div align="right"> 원하는 대로 바꾸십시오.
right 가 오른쪽이니까 왼쪽으로 하려면 left로 영어로 바꾸어야 합니다.
홈페이지를 수정하려면 최소한의 html 기본은 공부를 해야 할 수 있습니다.
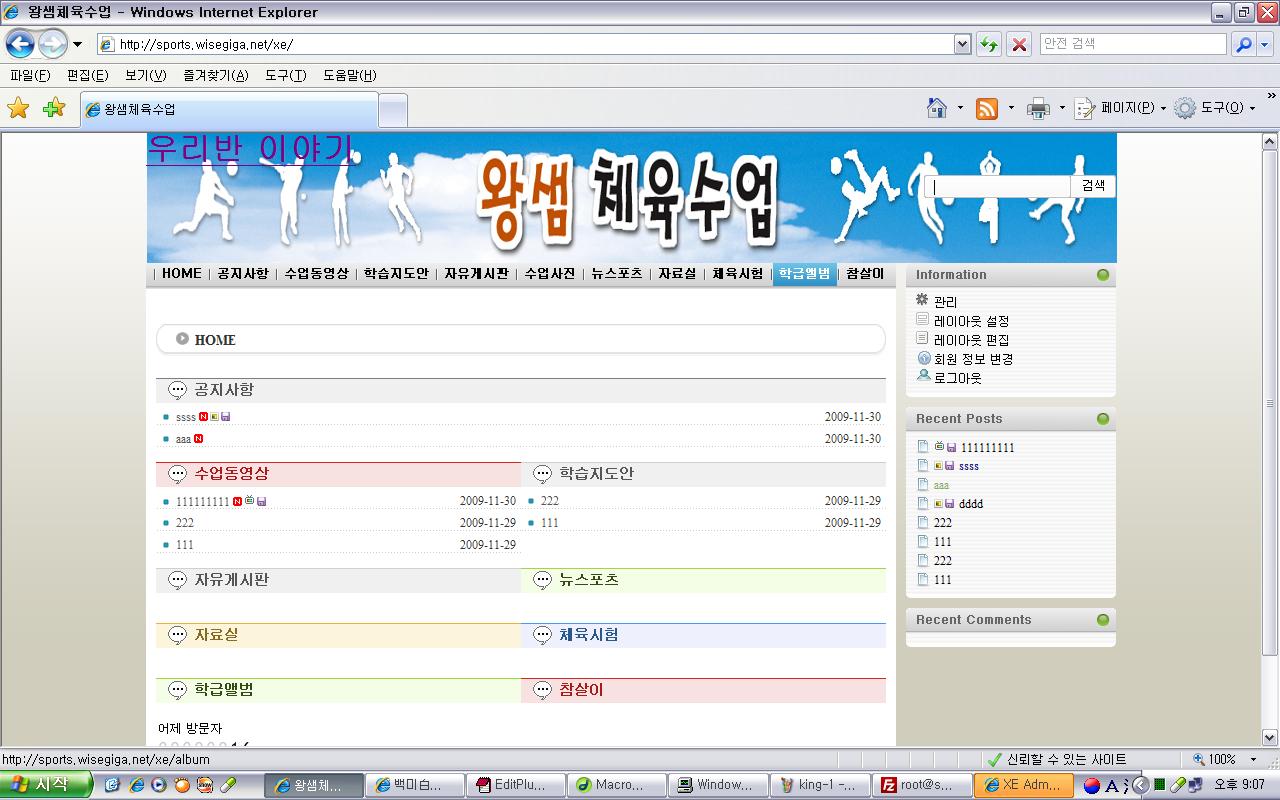
죄송합니다. 제가 좀더 공부해야 겠습니다. 일단 검색바 위치는 오른쪽으로 되어 있는데, 제가 원하는 것은 아래 그림에서는 오른쪽 끝으로 붙지 않은것을 오른쪽 끝으로 붙게 하고 싶은데, 않되는 것입니다... 그리고 레이아웃에 로고로 할 이미지는 어디나 삽입해야 하는지...영... 죄송합니다.
ㅋㅋㅋ 배경을 바꾸는 것 까지는 했어요... 그런데, "우리반 이야기"를 없애고

텍스트 대신 로고 이미지를 클릭했을때로 만드는것과 역시 검색폼이 문제네요... 3시간째 헤딩중...
우리반 이야기 대신 <img src="images/logo.jpg" alt="logo" /> 를 넣고, 로고 이미지를 레이아웃의 images 폴더에 올리십시오.
검색폼은 마지막에 </div>를 닫지 않은 것 같습니다.
개인이 배포한 레이아웃은 배포자에게 문의 하는 것이 좋습니다.
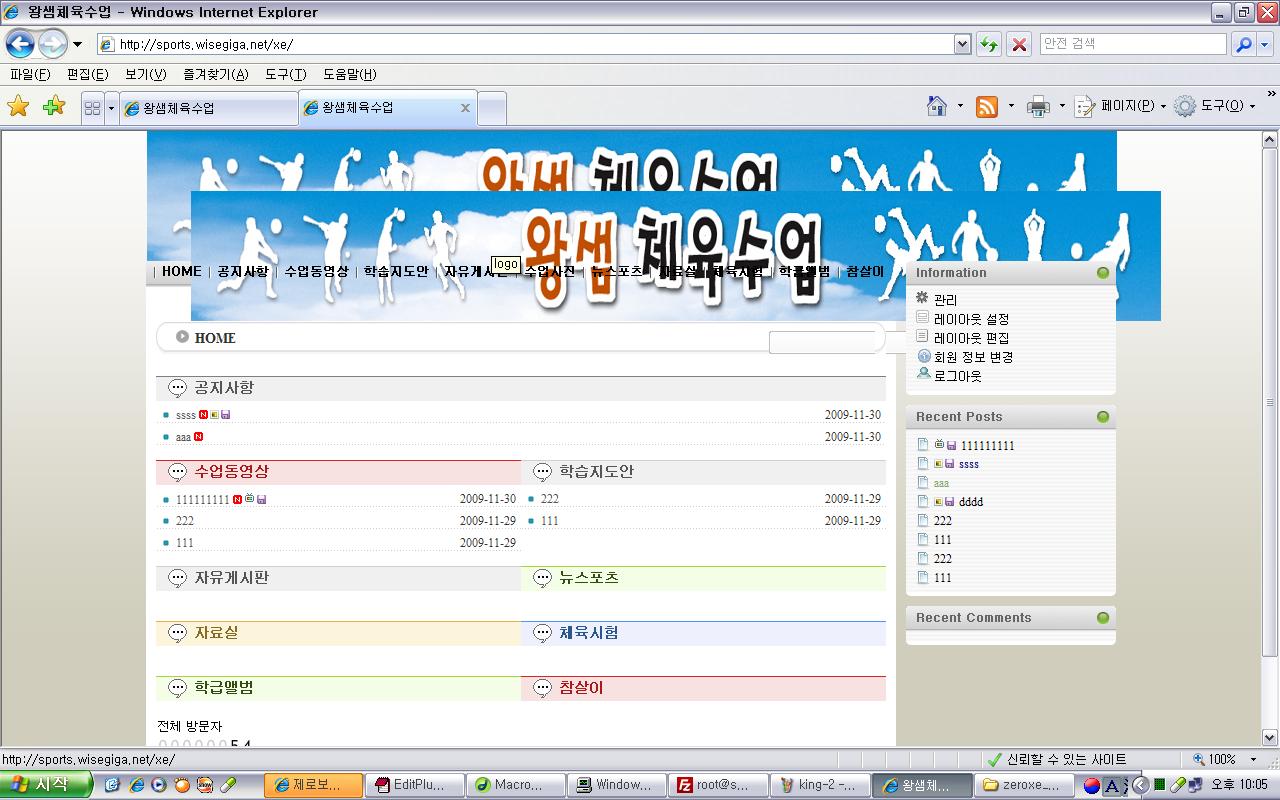
알려주신대로 했더니 이미지가 2개가 겹쳐서 나옵니다. ㅠ.ㅠ
<!-- js 파일 import -->
<!--%import("js/dbx.js")-->
<!--%import("js/dbx-key.js")-->
<!--%import("css/layout.css")-->
<!-- 레이아웃과 연동될 css 파일 import -->
<!-- 컬러셋 체크 -->
<!--@if(!$layout_info->colorset)-->
{@$layout_info->colorset = "blue"}
<!--@end-->
<!-- CSS 파일 로드 (컬러셋에 따라서) -->
<!--@if($layout_info->colorset == "beige")--> <!--%import("css/style_beige.css")-->
{@$location_color = "gray"}
<!--@elseif($layout_info->colorset == "green")--> <!--%import("css/style_green.css")-->
{@$location_color = "green"}
<!--@elseif($layout_info->colorset == "blue")--> <!--%import("css/style_blue.css")-->
{@$location_color = "blue"}
<!--@elseif($layout_info->colorset == "red")--> <!--%import("css/style_red.css")-->
{@$location_color = "red"}
<!--@elseif($layout_info->colorset == "rainbow")--> <!--%import("css/style_rainbow.css")-->
{@$location_color = "orange"}
<!--@else--> <!--%import("css/style_blue.css")-->{@$location_color = "blue"}
<!--@end-->
<div id="page">
<div id="wrapper">
<div id="header">
<!-- 상단 타이틀 & 프로필 -->
<div class="headTitle">
<h1><a href="./{$layout_info->index_url}">
<!--@if(!$layout_info->logo_image)-->
<img src="./images/king_hd.jpg"/alt="logo"/>
<!--@else-->
{$layout_info->logo_image}
<!--@end-->
</a><form action="{getUrl()}" method="get">
<div align="right">
<input type="hidden" name="vid" value="{$vid}" />
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<span class="button">
<input type="text" name="is_keyword" class="inputTypeText" value="{$is_keyword}" />
<input type="submit" value="{$lang->cmd_search}" />
</span>
</h1>
</div>
</div>
</div>
</form>
<div id="left-col">
<!-- 상단 메뉴 출력 -->
<div id="itheme_nav">
<ul>
<!--@foreach($top_menu->list as $key => $val)--><!--@if($val['link'])-->
<li <!--@if($val['selected'])--> class="current_page_item"<!--@end-->><a href="./{$val["href']}" <!--@if($val['open_window']=='Y')--> onclick="window.open(this.href);return false;"<-->
</ul>
</div>
<!-- 하단 꼬릿말 출력 -->
<div id="footer"><center> Copyright ⓒ 2006~2009 by sports.wisegiga.net All Rights Reserved. 운영자(81596@hanmail.net)
</center>
</div>
</div><!--/left-col -->
<div class="dbx-group" id="sidebar" style="margin:-10px 0 0 0">
<!--sidebox start -->
<div id="login" class="dbx-box">
<h3 class="dbx-handle">Information</h3>
<div class="dbx-content">
<ul>
<!--@if(!$is_logged)-->
<li class="signup"><a href="./{getUrl("mid',$layout_info->target_mid,'act','dispMemberSignUpForm')}">{$lang->cmd_signup}</a></li>
<li class="login"><a href="./{getUrl("act','dispMemberLoginForm')}">{$lang->cmd_login}</a></li>
<!--@else-->
<!-- 최고관리자이면 관리자 페이지 버튼 출력 -->
<!--@if($logged_info->is_admin == 'Y')-->
<li class="admin"><a href="./{getUrl(",'module','admin')}" onclick="window.open(this.href); return false;">{$lang->cmd_management}</a></li>
<!--@end-->
<!--@if($grant->is_admin)-->
<li class="layout"><a href="./{getUrl("act','dispLayoutAdminModify','layout_srl',$layout_info->layout_srl)}">{$lang->cmd_layout_setup}</a></li>
<li class="edit"><a href="./{getUrl("act','dispLayoutAdminEdit','layout_srl',$layout_info->layout_srl)}">{$lang->cmd_layout_edit}</a></li>
<!--@end-->
<li class="info"><a href="./{geturl("act','dispMemberInfo')}">회원 정보 변경</a></li>
<li class="login"><a href="./{getUrl("act','dispMemberLogout')}">{$lang->cmd_logout}</a></li>
<!--@end-->
</ul>
</div>
</div>
<!--sidebox end -->
<!-- 최근 글 출력 -->
<img src="./images/common/blank.gif" class="zbxe_widget_output" widget="newest_document" skin="wp_blog_newest_document" colorset="layout" title="Recent Posts" order_target="list_order" order_type="desc" subject_cut_size="12" list_count="8" mid_list="{$layout_info->target_mid}" />
<!-- 최근댓글 출력 -->
<img src="./images/common/blank.gif" class="zbxe_widget_output" widget="newest_comment" skin="wp_blog_newest_comment" colorset="layout" title="Recent Comments" subject_cut_size="12" list_count="8" mid_list="{$layout_info->target_mid}" />
</div><!--/sidebar -->
</div><!-- /wrapper -->
</div><!-- /page -->

무슨 말인지 이해가 안됩니다.
로고 이미지 파일이 어떤 것입니까?
지금 저 그림이 로고이고 저 위치에 넣을 것이면 소스에서 아무 것도 넣지 말고 지우십시오.

설정이나 편집에서 없으면 사용하는 레이아웃의 css에서 찾아보십시오.
검색 창 위치도 css에서 설정해주면 됩니다.