xe를 사용했던 경우라면 설정에 별 어려움은 없을 것이다.
몇 가지 추가로 설정하면 된다.
1. 모바일 레이아웃 생성
모바일 레이아웃을 따로 만들어야 한다.
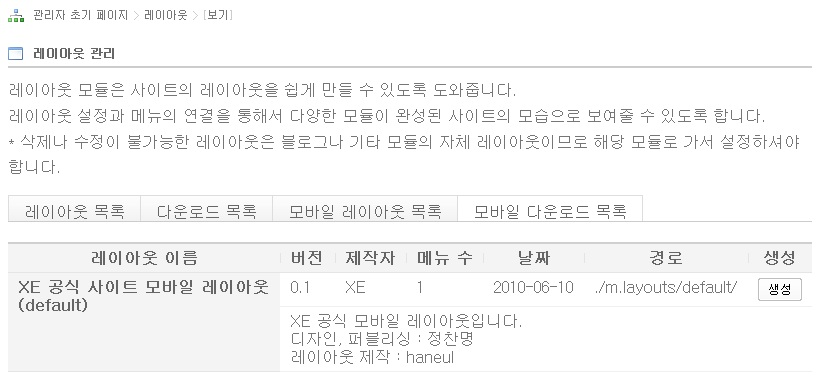
xe 1.4 버전은 그림과 같이 하고 xe 1.5 는 조금 더 아래의 그림을 참고 한다.
위 그림에서와 같이 생성 버튼을 클릭해서 레이아웃을 생성한다.
기존 레이아웃 생성하는 것과 같다.
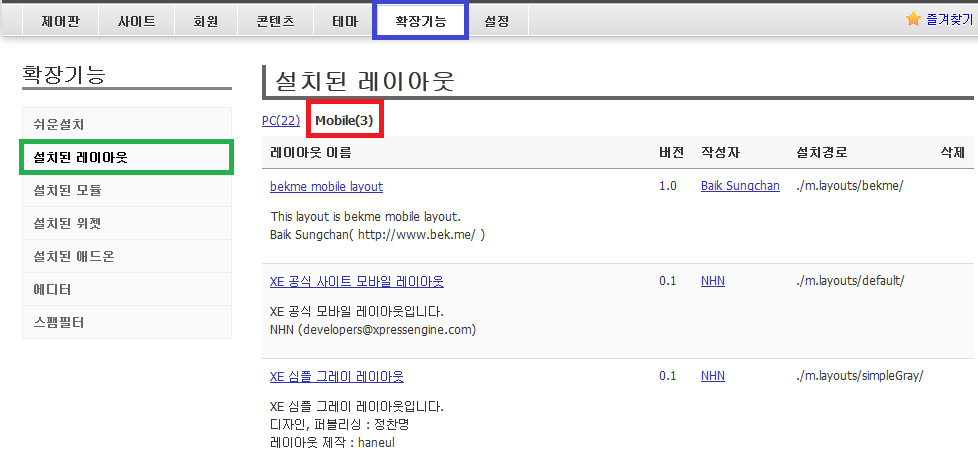
xe 1.5 는 아래와 같다.
청색, 녹색, 적색 순으로 클릭하면 레이아웃을 생성 할 수 있다.
2. 메뉴와 레이아웃 일괄 설정하기
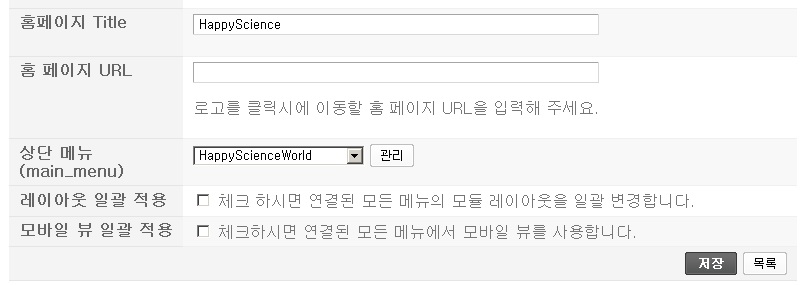
모바일 뷰 일괄 적용에 체크 저장한다.
레이아웃 일괄 적용에 체크하고 저장하면 레이아웃이 모두 적용된다.
3. 페이지 설정하기
사이트 구성을 이 사이트와 같이 단순하게 페이지를 구성했으면 그냥 두어도 된다.
그러나 위젯 등 마구 생성했다면 모바일에서 보면 정신이 없다.
그럴 때에는 모바일 용으로 페이지를 따로 생성할 수 있다. ![]()
원하는 페이지에 가면 Mobile 버튼이 있다.
이 버튼을 클릭한 후 모바일용 페이지를 만들면 된다.
4. 게시판 설정
게시판 모듈을 최신으로 사용해야한다. 아래 링크에서 다운로드 한다.
/?document_srl=376043
게시판에서 설정을 해주지 않으면 게시판으로 접속했을 경우 깨어진다.
게시판 관리자의 설정모드로 들어간다. 
기존 레이아웃 외에 추가로 모바일 레이아웃이 하나 더 생겨 있을 것이다.
모바일 레이아웃 생성 시에 일괄로 적용했으면 설정이 되어 있을 것이다.
적용할 레이아웃을 선택한 후 저장 하면 된다.
끝났다.
5. 이제 작동시켜 보자.
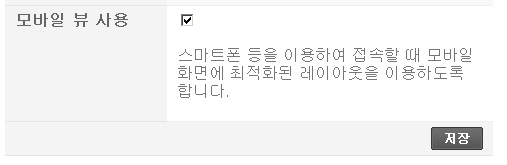
관리자>Settings으로 가서 중앙 하단의 모바일 뷰 사용을 찾는다.
모바일 뷰 사용에 체크를 한 후 저장 한다.
캐시파일 재생성을 한다.
모바일로 접속해보면 된다.
추천 : 박노열,
안녕하세요. 덕분에 모바일 홈페이지의 모양이 조금씩 갖춰져 가고 있습니다.
질문드릴 내용은 다름아니라..
모바일용 게시판에서 이미지 크기의 자동 축소입니다.
웹용게시판에서는 가로폭에 맞춰 자동으로 조절이 되는데.. 모바일용에서는 그냥 크기가 큰대로 나오고 있어서요..
방법이 있을까요?
애드온을 사용하면 됩니다.
애드온을 사용하더라도 기기에 따라 작동이 안될 수 있습니다. 브라우저도 바꾸어서 해보십시오.
이 사이트의 앨범에 가서 어떻게 보이는지 테스트도 해보십시오.

모바일로 구성해보려 하는데요..
첨부하여 올려주신 파일을 덮어씌웠는데..