| 상태 |
|---|
css 파일
@charset "utf-8";
body {
font-family: Dotum, Gulim, sans-serif;
}
/* 기본 레이아웃 */
#wrap {
width: 960px;
margin: 0 auto 0;
background: url(../images/fake_col.gif) repeat-y 208px 0;
}
#sidebar {
width: 210px;
float: left;
padding-right: 10px;
}
#content {
width: 725px;
padding-right: 14px;
float: left;
}
#footer {
clear: both;
}
#main_content {
float: left;
width: 960px;
margin-bottom: 30px;
}
/* 기본 레이아웃 */
* a {
color: #666666;
}
h1#logo {
margin: 0;
padding: 15px 0 15px 15px;
background-color:#FFFFFF;
}
h1 img {
vertical-align:middle;
}
#top_menu {
width: 948px;
padding: 0 0 0 12px;
margin: 0;
background:url(../images/headertop.gif) #49b512 no-repeat top left;
height: 38px;
}
#top_menu li {
font-size: 13px;
font-family: Dotum, sans-serif;
color: #FFFFFF;
float: left;
/* ie6 더블마진 버그 수정 */
display: inline;
/* ie6 더블마진 버그 수정 */
list-style: none;
margin: 7px 0 5px 6px;
padding :0;
}
#top_menu li a {
color: #FFFFFF;
text-decoration: none;
display: block;
padding: 3px 8px 4px 8px;
margin: 0;
line-height:normal;
}
#top_menu .on {
background: url(../images/rollright.gif) no-repeat top right;
}
#top_menu .on a {
background: url(../images/rollleft.gif) no-repeat top left;
}
#header_bottom {
width: 960px;
height: 36px;
background: url(../images/header_bottom.gif) #FFFFFF no-repeat top left;
padding-bottom: 10px;
}
/* 2차매뉴수정 */
#widgets_content {
float: left;
width: 210px;
margin-top: 5px;
}
#login{ margin-bottom:5px;}
#lnb { margin:0; padding:0; }
#lnb ul { margin:0; padding:0; }
img {
border:0;
}
form {
margin:0;
padding:0;
}
#lnb {width:186px; float:left; border:#d9d9d9 solid 3px; padding:5px 4px 1px 4px;}
#lnb li { list-style:none; padding-bottom:4px;}
#lnb li a { padding:8px 10px 6px 10px; color:#666666; width:166px; display:block; background-color: #F0FFF0; z-index:99; text-decoration:none; }
#lnb li a:hover,#lnb li a:focus { color:#FFFFFF; background:url(../images/select.png) no-repeat 0px center #88AAAA;}
#lnb li.on a { color:#ffffff; font-weight:bold; background:url(../images/select.png) no-repeat 0px center #9ACD32;}
#lnb li.on a:hover,
#lnb li.on a:focus {}
#lnb li ul { display:block; position:relative; width:176px; padding:0px 5px 3px 5px; position:relative; overflow:hidden; text-decoration:none; }
#lnb li.on ul { display:block; }
#lnb li ul li { padding:0; border-bottom: #E6E6E6 solid 1px !important;}
#lnb li ul li a { font-weight:normal !important; text-decoration:none !important; padding:8px 10px 2px 10px; width:152px; color:#666666 !important; border:none !important; background:none !important; }
#lnb li ul li a:hover,
#lnb li ul li a:focus { color:#3b6d8d !important;}
#lnb li.on ul li.on a { color:#3b6d8d !important; font-weight:bold !important; background:url(../images/select.gif) no-repeat 4px center !important;}
/* 2차매뉴수정 */
#footer {
color: #666666;
text-align:center;
background: url(../images/footer_boder.gif) #FFFFFF no-repeat center top;
padding: 0;
margin: 0;
}
#footer #siteinfo {
padding-top: 14px;
margin: 0;
}
/* IE7 패딩 버그 수정 */
*:first-child+html #footer #siteinfo {
padding-top: 7px;
}
/* IE7 패딩 버그 수정 */
#footer #siteinfo li a {
text-decoration: none;
}
#footer #siteinfo li {
list-style: none;
display: inline;
margin: 0;
padding: 0 0 0 8px;
font-size: 13px;
background:url(../images/footer_list_center.gif) no-repeat center left;
}
#footer address {
font-style: normal;
font-family: Tahoma, sans-serif;
font-size: 12px;
padding-top: 5px;
}
#footer #siteinfo li:first-child {
background-image: none;
}
.inputText {
width: 298px;
height: 19px;
border: 1px solid #bababa;
padding: 0;
margin-right: 5px;
float: left;
}
#notice_text {
padding: 12px 0 0 25px;
margin: 0;
color: #666666;
letter-spacing: 0px;
float: left;
font-size: 11px;
font-family: Dotum, sans-serif;
}
#header_bottom #isSearch {
margin-left: 150px;
margin-top: 6px;
float: left;
/* ie6, 7 더블 마진 버그 수정 */
display: inline;
/* ie6, 7 더블 마진 버그 수정 */
}
#isSeaerch .submit {
float: left;
}
/* 스킵 네비게이션 숨김 절대 지우지 말것 */
#skip_content {
margin: 0;
padding: 0;
line-height: 0;
text-indent: -6000px;
}
/* 스킵 네비게이션 숨김 절대 지우지 말것 */
http://www.zeroboard.com/zbxe_layout_skin/17035507
이번에 아는 분;; 홈페이지 리뉴얼 하면서;; 도움을 청하는데요~
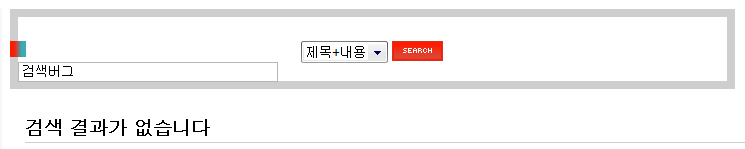
위 레이아웃 에서 검색시 검색 박스와 버튼 테이블이 꺠지? 는 문제. IE7,FF3테스트
가 발생 하던데ㅣ; 해결 방법이 없을가요--? 실력이 미천하여ㅣ; 해결을 못하겟습니다 ㅠ_ㅠ
검색스킨 문제인줄 알앗으나.;
다른 레이아웃 적용시 검색이 정상 적으로 출력되는 걸로 보아;; 레이아웃 문제 같은데 마땅히 문제점=_ 을 모르겟어;; 도움을 요청 합니다;;
최근 수정일 : 2008-11-23 14:08:53 - 백성찬(白星燦)
글 작성한 곳 : 
2008.11.23 13:48:35 (*.34.227.136)

해당 폼의 스타일이 지정되어 있는지 xe에 필요한 파일들을 제대로 불러오는지 확인 해보십시오.
글 작성한 곳 : 
2008.11.23 13:50:16 (*.228.6.149)
css 왕초보라=_= 어딜 어떻게 수정해야 하는지 모르겟습니다 ㅠ_ㅠ;; 좀더 상세한 설명좀 부탁드립니다;;
글 작성한 곳 : 
2008.11.23 14:08:53 (*.34.227.136)

그건 알 수 가 없고 참고한 레이아웃에서 테스트를 해서 정상이라면 하나씩 수정해가며 어떤 것을 수정했을 때 발생하는 지 찾아 보십시오.