| 상태 |
|---|
안녕하세요.
열심히 방문하여 초보 홈페이지를 만드는데, 여러가지 도움을
많이 받고있습니다.
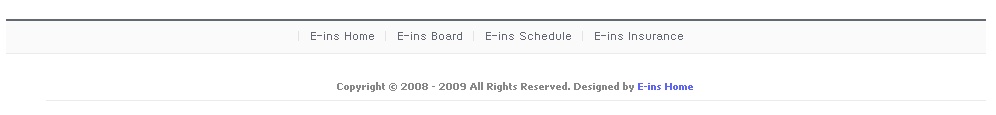
그중 한가지 FOOTER 문제를 해결하지 못해 질문을 드립니다
윗 글과 아래글의 간격이 너무 커 줄이고 싶은데 아무리 바꾸어
봐도 안돼서 도움을 청합니다

위 하단 메뉴와 카피라이터 부분이 너무 간격이 많아서 좁히고 싶은데
레이아웃과 CSS의 FOOTER 부분을 수정 해봤는데 안돼서 질문 드립니다.
그리고 카피라이터 아래 한줄이 작아서 위 한줄과 똑같이 하고 싶은데...
제가 사용하는 footer 부분의 내용인것 같습니다
1)레이아웃 부분은
<!-- OOTER 영역 footer area -->
<ul id="footer">
<!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@endforeach-->
</ul>
<ul id="footercoolla">
Copyright © 2008 - 2009 <a title="{$layout_info->bottom_1}" href="{$layout_info->index_url}">{$layout_info->bottom_1}</a> All Rights Reserved. Designed by
<a title="길잽이" href="http://e-ins.co.kr" target="_blank">E-ins Home</a>
</ul>
</div>
2) CSS 부분입니다
/* Site Layout - Footer */
#footer { margin:0; padding:0; height:25px; background-color:#FAFAFA; border-top:2px solid #636870; border-bottom:1px solid #EBEBEB; text-align:center; padding:7px 0 0px; clear:both;}
#footer li { display:inline; padding:0 .6em 0 1em; background:url(../images/default/vrType1.gif) no-repeat left center;}
#footer li a { text-decoration:none; color:#636870; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
#footercoolla {color:#888; font:10px tahoma; font-weight:bold; height:20px; border-bottom:1px solid #EBEBEB; text-align:center; padding:7px 0 0px;}
#footercoolla a {font:10px tahoma; font-weight:bold; text-decoration:none; color:#6066F2;}
/* Default Skin - End */
해커다님의 레이아웃부분의 카피라이터가 맘에 들어 사용하고자 해서 이분과 다른분의 레이아웃과 결합을 해 볼려고요...
