테스트 : 현재 이 게시판은 게시물에 댓글을 작성하거나 추천을 해야 첨부파일을 다운로드 할 수 있도록 적용 중입니다.

이전글 다음글 위젯
현재 선택한 문서의 바로 이전글, 다음글을 찾아서 출력해주는 위젯입니다. 모듈별, 문서별, 검색별로 설정도 가능합니다.
패치
v1.1 : document_type, mid_type 기능 추가
설치방법
division.zip의 압축을 푼 뒤 나타나는 division이란 폴더를 ./xe폴더/widgets/ 폴더 안에 복사하여 주세요.
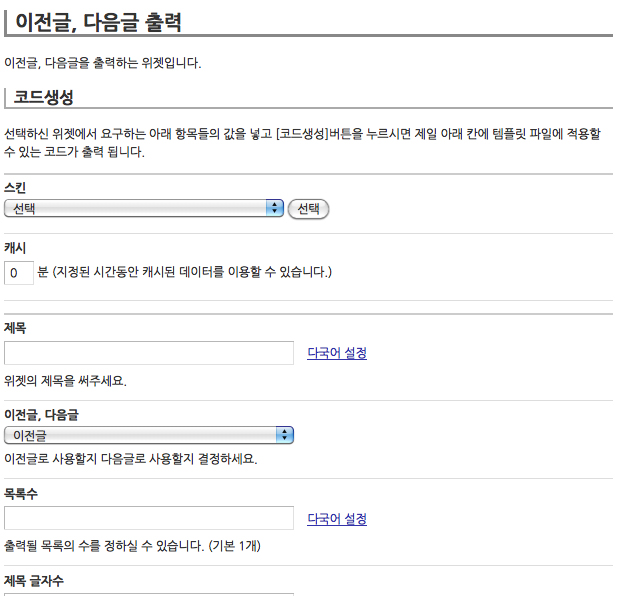
관리자페이지 -> 설치된 위젯 -> 이전글, 다음글 출력 위젯의 코드생성 버튼을 이용해서 코드생성 후 원하는 스킨에 삽입해주세요.
설정옵션
스킨
원하는 대상의 스킨을 선택하세요. 기본적으로 default, button 두종류의 스킨이 있습니다.
컬러셋
기본제공 스킨에서는 컬러셋을 제공하지 않습니다.
캐시
본 기능을 사용하기 위해서는 캐시는 0 으로 두시기를 권장합니다.
제목
이전글, 다음글 등과 같은 이름 등의 제목을 넣어주세요.
이전글, 다음글
대상 문서를 기준으로 불러올 종류를 선택해주세요.
목록수
이전글, 다음글을 몇개까지 출력할지 선택해주세요.
제목 글자수
이전글, 다음글 출력 시 제목의 길이를 정해주세요.
정렬 대상
정렬 기준을 선택해주세요. 등록순(일반), 수정순(포럼)
검색 내용 적용
검색기능을 통해 검색이 될 경우 이전글, 다음글 위젯에도 적용할지 선택해주세요.
분류 내용 적용
분류(카테고리)별로 적용할지 선택해주세요.
document_srl 사용 여부
설정하는 document_srl을 기준으로 이전글, 다음글을 검색합니다.
(템플릿 이용이 가능하시다면 {$변수명} 등으로 설정이 가능합니다.)
현재 문서번호 이용
현재 선택한 문서번호를 자동으로 검색하여 이전글, 다음글을 검색합니다.
(이 기능을 Y로 설정하시면 document_srl 사용 여부의 기능을 무시합니다.)
현재 모듈이름 이용
현재 선택한 문서번호의 모듈명을 자동으로 검색하여 이전글, 다음글을 검색합니다.
(이 기능을 Y로 설정하시면 대상 모듈에서 선택한 값을 무시합니다.)
대상 모듈
대상 모듈을 선택할 경우 선택한 모듈에서 이전글, 다음글을 검색합니다.
적용방법
먼저 위 설치 항목에서 코드를 생성합니다. (이전글 1개, 다음글 1개 총 두개의 코드값이 필요)
./modules/board/skins/xe_board/view_document.html 약 144줄
<!-- 목록, 수정/삭제 버튼 -->
<div class="contentButton">
<div style="float:left;">
<img class="zbxe_widget_output" widget="division" skin="button" colorset="normal" title="이전글" division_type="prev" order_target="list_order" search_type="Y" category_type="Y" document_type="Y" mid_type="Y" />
</div>
<div style="float:left;">
<img class="zbxe_widget_output" widget="division" skin="button" colorset="normal" title="다음글" division_type="next" order_target="list_order" search_type="Y" category_type="Y" document_type="Y" mid_type="Y" />
</div>
<!--@if($module_info->default_style != 'blog')-->
<a href="./{getUrl("document_srl','')}" class="button"><span>{$lang->cmd_list}</span></a>
<!--@end-->
<!--@if($oDocument->isEditable())-->
<a href="./{getUrl("act','dispBoardWrite','document_srl',$oDocument->document_srl,'comment_srl','')}" class="button"><span>{$lang->cmd_modify}</span></a>
<a href="./{getUrl("act','dispBoardDelete','document_srl',$oDocument->document_srl,'comment_srl','')}" class="button"><span>{$lang->cmd_delete}</span></a>
<!--@end-->
</div>
주황색의 태그를 만들어주시고 빨간색으로 표기된 형식의 위젯 코드를 삽입해주세요. 밑줄 친 내용에 제목을 넣어주세요.
(위 사항 모두 위젯코드로 설정하면 자동 출력되는 사항이니 특별한 일이 없는한 위젯코드는 수정하지 않으셔도 됩니다.)
아주 오래전에 만들었었던 위젯인데요. 최근 요청이 있어서 우선적으로 진행했습니다. 소스가 예전에 XE를 잘 몰랐었을때 제작했던거라 엉망이긴한데 그래도 큰 수정없이 지금도 잘 굴러간다는게 세삼 기쁘기도합니다. : )
해당 위젯을 사용 중 문제점이 있으시면 쪽지나 댓글 남겨주시기 바랍니다.
배포자 라르게덴
현재평점 



 0 (평가자 수 : 0)
0 (평가자 수 : 0)

여기에서 행복한 시간 되십시오.