테스트 : 현재 이 게시판은 게시물에 댓글을 작성하거나 추천을 해야 첨부파일을 다운로드 할 수 있도록 적용 중입니다.
완벽하진 못하지만 하루 걸려 만들었습니다.
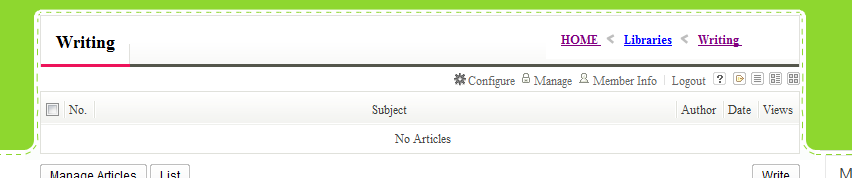
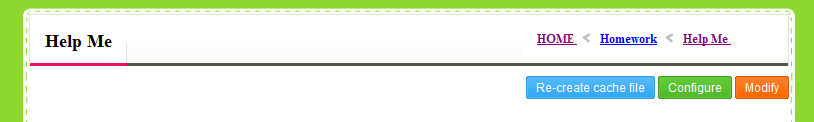
기존의 게시판 헤더를 지우고 레이아웃에 페이지와 보오드에 동일하게 적용토록 고쳐보았습니다.
우편의 메뉴 경로는 레이아웃에 메뉴 넣는 코드를 살짝 바꾸어서 해보았습니다.
아직 다 이해하지 못해.. 이렇게 했지만...
사실은 메뉴보다는 실제 페이지 타이틀과 보오드 타이틀로 하고 싶었지만 참았습니다.
현재 2차 메뉴까지 밖에 없어 이렇게 했지만...
3차 메뉴도 고려해볼까 합니다.
코드는 간단합니다.
<div class="boardHeader" >
<h3> <!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
{$val['link']}<!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h3><h5><a href="/" > HOME </a> <img src="images/title_arrow.gif" width="20px" height="10px"/>
<!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']}</a>
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<img src="images/title_arrow.gif" width="20px" height="10px"/>
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']} </a><!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h5>
</div>
허접한 코드 편집 기술이 보여서 쪽팔리지만.. 나름대로 오늘의 성과입니다.
더 쉬운 방법 더 다이나믹한 방법 있음 알려 주세요.


배포자 자반튀김
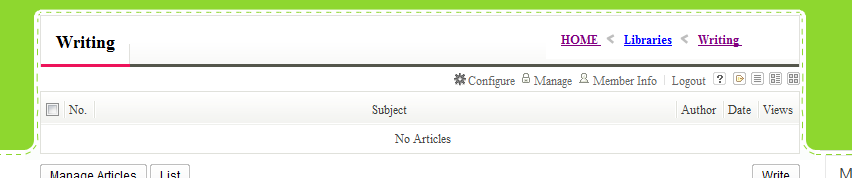
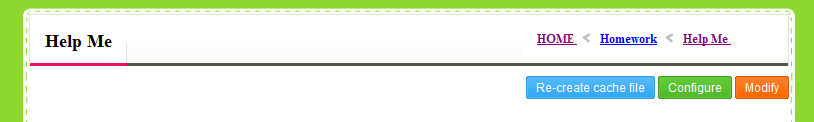
기존의 게시판 헤더를 지우고 레이아웃에 페이지와 보오드에 동일하게 적용토록 고쳐보았습니다.
우편의 메뉴 경로는 레이아웃에 메뉴 넣는 코드를 살짝 바꾸어서 해보았습니다.
아직 다 이해하지 못해.. 이렇게 했지만...
사실은 메뉴보다는 실제 페이지 타이틀과 보오드 타이틀로 하고 싶었지만 참았습니다.
현재 2차 메뉴까지 밖에 없어 이렇게 했지만...
3차 메뉴도 고려해볼까 합니다.
코드는 간단합니다.
<div class="boardHeader" >
<h3> <!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
{$val['link']}<!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h3><h5><a href="/" > HOME </a> <img src="images/title_arrow.gif" width="20px" height="10px"/>
<!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']}</a>
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<img src="images/title_arrow.gif" width="20px" height="10px"/>
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']} </a><!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h5>
</div>
허접한 코드 편집 기술이 보여서 쪽팔리지만.. 나름대로 오늘의 성과입니다.
더 쉬운 방법 더 다이나믹한 방법 있음 알려 주세요.


배포자 자반튀김
현재평점 



 0 (평가자 수 : 0)
0 (평가자 수 : 0)
최근 수정일 : 2009-04-15 21:21:31 - 백성찬(白星燦)
