문서작성 및 댓글 에디터에 배경이미지를 넣는 방법입니다.
기존 팁들은 동시에 들어가는 문제가 있어 팁 공유합니다.
활용하셔서 이미지, 관리자 멘트 입력 등으로 활용하시면 되겠습니다.
1.2.1 기준입니다.
1. modules/editor/tpl/editor_module_config.html
<tr>
<td colspan="2"><p>{$lang->about_editor_height}</p></td>
</tr>
위 내용을 찾아 아래 내용을 추가합니다. 한글은 lang으로 처리하셔도 됩니다. 아니면 UTF-8로 저장
<tr>
<td>
문서배경 <input type="checkbox" value="Y" name="document_enable_bgimg" <!--@if($editor_config->document_enable_bgimg=='Y')-->checked="checked"<!--@end-->/>
</td>
<td>
코멘트배경 <input type="checkbox" value="Y" name="comment_enable_bgimg" <!--@if($editor_config->comment_enable_bgimg=='Y')-->checked="checked"<!--@end-->/>
</td>
</tr>
닫기
<tr>
<td colspan="2"><p>{$lang->about_editor_height}</p></td>
</tr>
위 내용을 찾아 아래 내용을 추가합니다. 한글은 lang으로 처리하셔도 됩니다. 아니면 UTF-8로 저장
<tr>
<td>
문서배경 <input type="checkbox" value="Y" name="document_enable_bgimg" <!--@if($editor_config->document_enable_bgimg=='Y')-->checked="checked"<!--@end-->/>
</td>
<td>
코멘트배경 <input type="checkbox" value="Y" name="comment_enable_bgimg" <!--@if($editor_config->comment_enable_bgimg=='Y')-->checked="checked"<!--@end-->/>
</td>
</tr>
2. modules/editor/editor.controller.php
$editor_config->enable_autosave = Context::get('enable_autosave');
if($editor_config->enable_autosave != 'Y') $editor_config->enable_autosave = 'N';
위 내용을 찾아 아래 내용을 추가합니다.
$editor_config->document_enable_bgimg = Context::get('document_enable_bgimg');
if($editor_config->document_enable_bgimg != 'Y') $editor_config->document_enable_bgimg = 'N';
$editor_config->comment_enable_bgimg = Context::get('comment_enable_bgimg');
if($editor_config->comment_enable_bgimg != 'Y') $editor_config->comment_enable_bgimg = 'N';
3. modules/editor/editor.model.php
가. 수정1
if($editor_config->enable_autosave!='N') $editor_config->enable_autosave = "Y";
위 내용을 찾아 아래 내용을 추가합니다.
if($editor_config->document_enable_bgimg!='Y') $editor_config->document_enable_bgimg = "N";
if($editor_config->comment_enable_bgimg!='Y') $editor_config->comment_enable_bgimg = "N";
나. 수정2
// 자동 저장 유무 옵션 설정
if(!$option->enable_autosave) $enable_autosave = false;
else $enable_autosave = true;
위 내용을 찾아 아래 내용을 추가합니다.
// 배경 옵션 설정
if(!$option->document_enable_bgimg) $document_enable_bgimg = false;
else $document_enable_bgimg = true;
if(!$option->comment_enable_bgimg) $comment_enable_bgimg = false;
else $comment_enable_bgimg = true;
다. 수정3
Context::set('enable_autosave', $enable_autosave);
위 내용을 찾아 아래 내용을 추가합니다.
Context::set('document_enable_bgimg', $document_enable_bgimg);
Context::set('comment_enable_bgimg', $comment_enable_bgimg);
라. 수정4
아래 내용을 찾아 붉은색을 추가합니다.
function getModuleEditor($type = 'document', $module_srl, $upload_target_srl, $primary_key_name, $content_key_name) {
// 지정된 모듈의 에디터 설정을 구해옴
$editor_config = $this->getEditorConfig($module_srl);
// type에 따른 설정 정리
if($type == 'document') {
$config->editor_skin = $editor_config->editor_skin;
$config->sel_editor_colorset = $editor_config->sel_editor_colorset;
$config->upload_file_grant = $editor_config->upload_file_grant;
$config->enable_default_component_grant = $editor_config->enable_default_component_grant;
$config->enable_component_grant = $editor_config->enable_component_grant;
$config->enable_html_grant = $editor_config->enable_html_grant;
$config->editor_height = $editor_config->editor_height;
$config->document_enable_bgimg = $editor_config->document_enable_bgimg;
$config->enable_autosave = $editor_config->enable_autosave;
} else {
$config->editor_skin = $editor_config->comment_editor_skin;
$config->sel_editor_colorset = $editor_config->sel_comment_editor_colorset;
$config->upload_file_grant = $editor_config->comment_upload_file_grant;
$config->enable_default_component_grant = $editor_config->enable_comment_default_component_grant;
$config->enable_component_grant = $editor_config->enable_comment_component_grant;
$config->enable_html_grant = $editor_config->enable_comment_html_grant;
$config->editor_height = $editor_config->comment_editor_height;
$config->enable_bgimg = $editor_config->comment_enable_bgimg;
$config->enable_autosave = 'N';
}
마. 수정5
// 자동 저장 유무 옵션 설정
$option->enable_autosave = $config->enable_autosave=='Y'?true:false;
위 내용을 찾아 아래 내용을 추가합니다.
// 배경 사용 옵션 설정
$option->document_enable_bgimg = $config->document_enable_bgimg=='Y'?true:false;
$option->comment_enable_bgimg = $config->comment_enable_bgimg=='Y'?true:false;
4. modules/editor/skins/default/editor.html
아래 내용을 찾아 수정합니다.
<iframe id="editor_iframe_{$editor_sequence}" allowTransparency="true" class="richEditor" frameborder="0" height="{$editor_height}" title="Rich Text Editor" ></iframe>
수정
<iframe id="editor_iframe_{$editor_sequence}" allowTransparency="true" class="richEditor" frameborder="0" height="{$editor_height}" title="Rich Text Editor" <!--@if($enable_bgimg)-->style="background:transparent url(modules/editor/skins/default/images/comment_bg.gif) no-repeat right top;" <!--@end--><!--@if($document_enable_bgimg)-->style="background:transparent url(modules/editor/skins/default/images/document_bg.gif) no-repeat right top;"<!--@end-->></iframe>
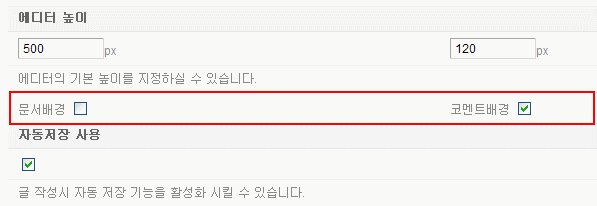
아래와 같이 설정합니다.

배포자 꿍꿍이
