| 상태 | 완료 |
|---|
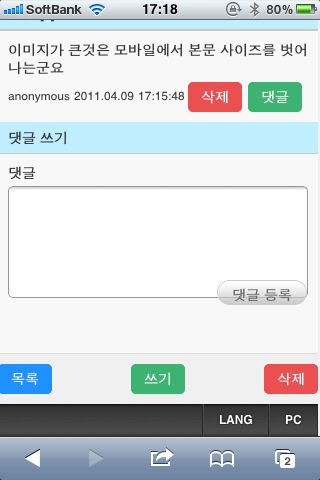
이미지와 같이 붙어 있는데 수정이 필요할것 같습니다^^


댓글 등록 부분은 사이트 마다 다른게 보이는 군요. 혹시 모바일 스크립트 애드온을 사용하지 않습니까?
점검해보도록하겠습니다.
board.view.php, module.xml 은 추가소스가 들어가 있는 것인데 최근에 조금 수정이 있었으니 수정해서 업로드 해야겠습니다.
댓글을 출력하지 않고 있다가 댓글을 클릭하면 보여주기 위한 것입니다.
board.view.php, module.xml 는 최신 수정 내용이 적용된 것이니 덮어 쓰면 됩니다.

미솔의 모바일 셋 에드온을 사용중인데 에드온을 끄고 해도 댓글등록 버튼은 그대로 입니다^^
board.view.php, module.xml은 덮어 씌워서 사용하겠습니다^^

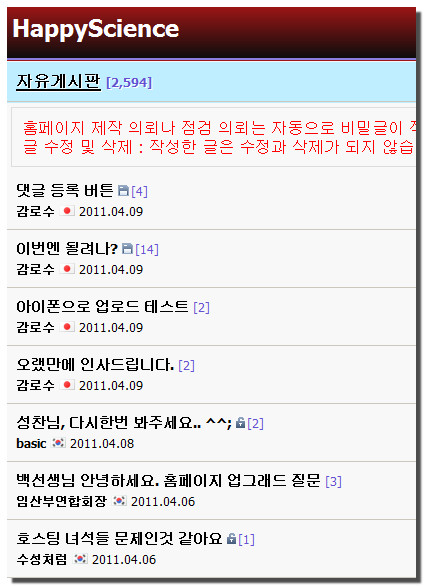
Board Skin bekmeM 5.0 을 수정하지 않고 적용했다면 최상단의 게시판명과 제목이 청록색으로 되어야 합니다. 다른 색이라면 css 가 적용이 안된다는 말이 됩니다.

아하 위에 제가 글을 잘 못 썼는데 배경색을 말하는 것이었습니다.
위 그림에서 자유게시판[2,594]이라는 글이 있는 타이틀의 배경이 청록색이지요. 감로수 님의 테스트게시판[16]이라는 곳의 배경은 회색 계열입니다.
아마 레이아웃이나 애드온에서 중복되는 css가 있거나 불러오는 순서가 맞지 않던가 하는 것이 아닐까 생각합니다.
소스보기를 하니
<div id="bd" class="bd"><div class="bd">
<div class="hx h2"> <h2><a href="http://rhiro.com/board36">테스트게시판</a> <em>[18]</em></h2> </div>
중복으로 되어 있습니다.
js 도 상단에서 외부jquery js를 불러왔는데
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.4.min.js"></script><script type="text/javascript">if(typeof(jQuery)=='undefined'){document.write(unescape("%3Cscript src='http://rhiro.com/common/js/jquery.js' type='text/javascript'%3E%3C/script%3E"));}</script>
아래에서 또 불러옵니다.
<body> <script src="http://rhiro.com/common/js/jquery.js"></script> <script src="http://rhiro.com/common/js/x.js"></script>

원인을 알았습니다.
레이아웃의 영향을 많이 받는군요.
레이아웃을 기본 으로 변경하니 이상없이 됩니다^^

원인을 찾았으니 다행입니다. 프로그램을 만들 때 xe 코어에서 배포한 것과 충돌이 나지 않으면 통과시킵니다. ^^
역시 감로수 님이 살펴보니 생각지도 않은 여러 가지 경우의 수를 발견하게 됩니다.
고맙습니다.

내친김에 좀더 테스트를 해보니 모바일 레이아웃과는 관계없이
기본 pc모드의 레이아웃의 영향도 받는군요.
기본 모바일셋트에(레이아웃, 게시판) pc모드의 레이아웃을 변경해보니

위의 이미지처럼 제목등에 믿줄이 나타나기도 하네요.^^

xe 공식사이트에 가도 동일한 레이아웃이라서 링크의 밑줄이 생길 것입니다.
링크가 되어 있다는 것을 표시하기 위해서 기본으로 사용한 것 같습니다. 링크의 밑줄을 없애려면 해당 클래스에 밑줄 제거를 추가하면 됩니다.

백성찬님 게시판 최신버전을 다운받고 보니 스킨만 있는것이 아니고
보드 폴더속의 파일(board.view.php, module.xml)이 첨부 되어 있는데 그냥 덥어 씌워도 되는건가요^^?